Stock photos are widely available and easy to incorporate into website designs, blogs, and any other form of digital content. Nowadays, many marketers use stock photos for the visual appeal they bring to projects.
Some studies, however, suggest they could also impact search engine optimization (SEO) efforts.
This compels many digital entities to wonder – can stock photos impact a website’s ranking? And is there any way to use stock photography while maintaining the page’s aesthetics and SEO simultaneously?
In this blog post, we’ll dive deep into the influence of stock photos on SEO and the measures you should take when incorporating images into your online content moving forward. Let’s have a look!
What Are Stock Photos?
Stock photographs are pre-created photos, illustrations, and icons without any particular purpose or project.
Whether you’re looking for visuals to add flavor to your website designs or marketing materials like book covers and packaging labels, stock image libraries will provide you with plenty of options at an affordable price. These libraries also offer specialized collections featuring diverse models and natural settings, so they are fit for almost every project.
Despite their perks, stock photos hold a negative reputation in the virtual world. Some experts feel strongly about the SEO risks associated with stock photos. They may lack the authenticity associated with showcasing your brand. Plus, there is always the possibility of unknowingly breaching license agreements, leading to serious legal trouble.
Google’s Take on Stock Photos and their Impact on SEO
As we all know, Google believes that websites with duplicated content can suffer from a lower rank. So, what about the use of stock photos? Since they are widely accessible, does their presence create any issues for search engine optimization efforts? Will increasing usage of stock visuals lower a website’s performance on Google?
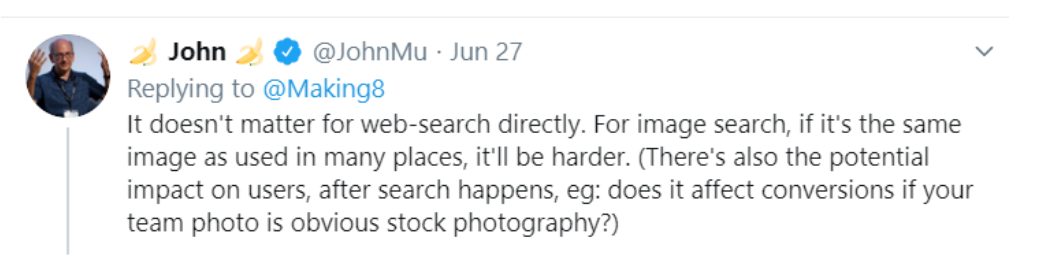
John Mueller from Google responded to a question in this regard on Twitter. An inquisitive marketer asked him about stock photographs’ impact on search engine rankings. The marketer believed non-original content might affect SEO and asked for John’s perspective.
John Mueller replied with the following statement:

Thus, we can conclude that if you want to make the most out of stock photos, use them wisely. Consider how they fit into your website design and if they’ll encourage visitors to spend more time there. Don’t substitute stock photos for actual products or people. Instead, use them to compliment your text.
Ultimately what matters is that quality images promote customer loyalty. And that is precisely what every business should strive for.
Stock Photo Optimization Tips to Boost SEO Performance

Stock images can be powerful, but if placed and implemented incorrectly on a website, they could reduce conversion rates. Even worse, low-quality or improperly optimized images can slow down loading times, causing users to abandon the page. This creates a spike in the bounce rate.
Don’t let a few common design mistakes prevent viewers from engaging with your content. Here are some tips for minimizing image issues and ensuring Google-friendliness:
1. Choose the Right Image Names for SEO
Accuracy is the key when it comes to choosing the right filenames for your images. Relevant keywords help search crawlers understand what they’re looking at. Simultaneously, try to steer clear of keyword stuffing. The practice of including as many keywords into an image filename in hopes of improved rankings won’t be beneficial.
Hence, save your images with file names that reflect your intent. Ensure each accurately describes its content and includes any applicable words or phrases directly related to the photo.
2. Use Alt Tags
Having an appropriate alternative text for your stock images can make a difference between getting noticed by search engine spiders and missing out on important rankings. It adds context to help visually impaired users. And if one of these pictures fails to load due to a glitch, the alt tag provides vital clues about its content.
Make sure you take time to describe each image. Around 10 to 15 words should provide enough detail without being too wordy.
3. Support With Relevant Content
Even though many web developers focus mainly on alt tags to categorize their content, body content on a page also holds significance regarding SEO. Search engines need context to understand the pages they index, and while alt tags are necessary, they cannot help the pages rank on search engines.
Writing copy specifically geared towards whatever website you’re making can be intimidating if you don’t come from a writing background. Instead of forcing yourself through copywriting agony, try adding blogs to your websites. This way, you can still show off your amazing images alongside relevant text.
4. Check Out Different Image Formats
Compressing images on your website is key to ensuring a fast-loading experience. Regarding image types, size is not the only thing that matters. You have to find out the image format that works in your favor.
JPEG files are typically best since they can easily be compressed while maintaining quality. But, you can also use PNG format as it takes minimum space. When selecting a file type for your images, remember that visitors and search engines alike will be affected by page speed and site performance. A proper file format will allow you to deliver a smooth experience to every visitor landing on your site.
5. Creatively Alter the Images
Stock agencies may offer photographs that could look generic and overused. But you can consider this an opportunity to add your creative flavor. For example, you can easily turn them into something special by adding personal touches, such as overlays, filters, and tonal edits.
The great part is that you don’t have to be a professional editor to do this. The process is very straightforward, even for beginners. Of course, it’s important to ensure you know the license details before making any changes.
Allowing users to make edits make stock photography more accessible and versatile. This is an excellent solution for anyone looking for unique photos on a budget.
The Bottom Line
It is important to remember that the visual content you have on your website affects the perception of your business. Just because something is original doesn’t make it better than stock photography, or vice versa.
The key takeaway is that you should not shy away from choosing one or the other. As long as you stay aligned with what predominantly serves your website’s purpose.
Therefore, if you can find the right stock image for your website’s needs -do not hesitate to use it. After all, a great picture will translate into visitors staying longer and returning at some point. For assistance, get in touch with our Austin Marketing Agency. Our credible design services will help you create a high-conversion website and a unique brand identity.
